The syntax of JavaScript is the set of rules that define a correctly structured JavaScript program.
A JavaScript consists of JavaScript statements that are placed within the <script></script> HTML tags in a web page, or within the external JavaScript file having .js extension.
The following example shows how JavaScript statements look like:
|
1 2 3 4 |
var x = 5; var y = 10; var sum = x + y; document.write(sum); // Prints variable value |
Try this code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Example of JavaScript Statements</title> </head> <body> <script> var x = 5; var y = 10; var sum = x + y; document.write(sum); // Prints variable value </script> </body> </html> |
You will learn what each of these statements means in upcoming chapters.
Case Sensitivity in JavaScript
JavaScript is case-sensitive. This means that variables, language keywords, function names, and other identifiers must always be typed with a consistent capitalization of letters.
For example, the variable myVar must be typed myVar not MyVar or myvar. Similarly, the method name getElementById() must be typed with the exact case not as getElementByID().
|
1 2 3 4 |
var myVar = "Hello World!"; console.log(myVar); console.log(MyVar); console.log(myvar); |
Try this code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
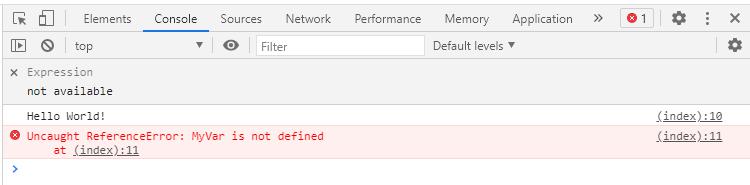
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JavaScript Case Sensitivity</title> </head> <body> <script> var myVar = "Hello World!"; console.log(myVar); console.log(MyVar); console.log(myvar); </script> <p><strong>Note:</strong> Check out the browser console by pressing the f12 key on the keyboard, you'll see a line something like this: "Uncaught ReferenceError: MyVar is not defined".</p> </body> </html> |
If you checkout the browser console by pressing the f12 key on the keyboard, you’ll see a line something like this: “Uncaught ReferenceError: MyVar is not defined”.

JavaScript Comments
A comment is simply a line of text that is completely ignored by the JavaScript interpreter. Comments are usually added with the purpose of providing extra information pertaining to source code. It will not only help you understand your code when you look after a period of time but also others who are working with you on the same project.
JavaScript support single-line as well as multi-line comments. Single-line comments begin with a double forward slash (//), followed by the comment text. Here’s an example:
|
1 2 |
// This is my first JavaScript program document.write("Hello World!"); |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JavaScript Single-line Comment</title> </head> <body> <script> // This is my first JavaScript program document.write("Hello World!"); </script> </body> </html> |
|
1 2 3 |
/* This is my first program in JavaScript */ document.write("Hello World!"); |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JavaScript Multi-line Comment</title> </head> <body> <script> /* This is my first program in JavaScript */ document.write("Hello World!"); </script> </body> </html> |